ウェブブラウザ

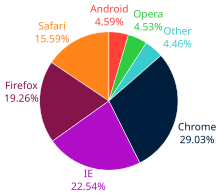
2015年6月の複数のブラウザーの国別占有率
Google Chrome
Mozilla Firefox
Safari
en:UC Browser
SRWare Iron
Internet Explorer
Opera
Android
en:PhantomJS
情報なし

ウィキメディア財団のサーバにアクセスしたウェブブラウザの割合(2012年12月)
| HTML |
|---|
 |
各種項目
|
この記事は更新が必要とされています。 この記事には古い情報が掲載されています。編集の際に新しい情報を記事に反映させてください。反映後、このタグは除去してください。(2018年6月) |
ウェブブラウザ(インターネットブラウザ、web browser)とは、 World Wide Web (WWW) の利用に供するブラウザであり、ユーザエージェント (UA) である。具体的には、ウェブページを画面や印刷機に出力したり、ハイパーリンクをたどったりするなどの機能がある。単にブラウザ(ブラウザー)と呼んだ場合、多くはウェブブラウザのことを指す。
WWW 上の情報リソースを扱うアプリケーションであり、ウェブページ・画像・動画・音声等の情報リソースの識別には Uniform Resource Identifier (URI) を使用する[1]。
ウェブブラウザは WWW への接続を第一の目的としているが、プライベートネットワーク内の Web サーバやファイルシステム内のファイルが提供する情報への接続にも利用できる。主なウェブブラウザとして、Internet Explorer, Microsoft Edge, Mozilla Firefox, Google Chrome, Opera, Safari 等がある。
目次
1 構造と動作
2 機能
2.1 ユーザーインターフェイス (UI)
2.2 特殊なUIを備えたブラウザ
2.3 ウェブ標準への対応
2.4 プラグイン
2.5 拡張機能
2.6 プライバシーと安全性
3 歴史
4 推奨ブラウザ
5 出典
6 関連項目
7 外部リンク
構造と動作
大まかに言うと、ウェブブラウザは3つの部分から構成される。
URI, HTTP 等に基き、サーバと通信してリソースを取得する、HTTP ユーザエージェントの部分。- 取り寄せた資源をその種類 (HTML/XHTML/XML, 文書、画像等)に応じて解析する構文解析の部分。
- 構文解析の結果を基に文字や画像を適切に配置し、あるいは文字の大きさを調整したり色を付けるなどして最終的に人間の為の表示を行う描写の部分。
ウェブブラウザの主な目的は、ユーザに情報リソースをもたらすことである。まず Uniform Resource Locator (URL)、例えば http://en.wikipedia.org/ と入力する。URL のプレフィックスであるURIスキームによって URL をどう解釈するかが決まっている。典型的な URL は定義名 http: で始まり、Hypertext Transfer Protocol (HTTP) を使って情報を取り寄せる。多くのウェブブラウザは様々な定義名に対応しており、HTTPS 用の https:、File Transfer Protocol 用の ftp:、内部ファイル用の file: などがある。ウェブブラウザが直接扱えない定義名は、他のアプリケーションにそのまま渡されることが多い。例えば mailto: で始まる URI は既定の電子メールクライアントに渡され、news: で始まる URI は既定のニュースグループリーダに渡される。
http, https, file 等の場合、リソースを取り寄せるとウェブブラウザはそれを表示する。HTML はウェブブラウザのレイアウトエンジンに渡され、マークアップからインタラクティブな文書に変換される。一般に、HTML 以外でもウェブページに含まれる任意の内容を表示できる。画像・動画・音声・XML はほとんどの場合表示でき、Flash アプリケーションや Java アプレットに対応するプラグインが用意されていることが多い。未対応の種類のファイルに遭遇した場合は、表示するのではなくダウンロードする設定になっていることが多く、保存を促す動作をする。
情報リソースには他の情報リソースへのハイパーリンクを含めることができる。それぞれのリンクにはリソースの URI が含まれている。リンクをクリックすると、ウェブブラウザはそのリンクのターゲット URI で示されるリソースへと誘導され、内容を取り寄せる処理が再び始まる。
ウェブブラウザで採用される規格は他に SVG, XForms, WHAT などがある。
Ajax 等の流行によりウェブ自体が OS に代わる基幹として台頭してきており、ウェブブラウザの役目は単なる閲覧ソフトからネットワーク資源を活用するための高機能クライアントに移り変わりつつある。また、2006年以後の主なブラウザではタブブラウザ方式の UI が主流になっている。
機能
ウェブブラウザの機能は、最小限の文字を用いた UI から、多様なファイル形式やプロトコルに対応する高機能なものまで幅広い。電子メール、ネットニュース、Internet Relay Chat (IRC) 等に対応するコンポーネントを含むウェブブラウザは「インターネットスイート」と呼ばれることもある[2][3][4]。
主要なウェブブラウザは同時に複数の情報リソースを扱うことができ、別窓で表示したり、タブを使って同じウィンドウ内に表示したりする(タブブラウザ)。また、表示したくないポップアップ広告を自動的にブロックする機能もある。
[5][6][7][8]
ユーザがブックマークしたウェブページの一覧を表示する機能があり、素早くそれらのウェブページに戻ることができる。ブックマークは Internet Explorer では「お気に入り」と呼ぶ。さらに、フィードリーダが組み込まれているウェブブラウザも多い。Firefox ではフィードは "live bookmarks" という形式で扱われ、フィードにおける最近の項目と対応するブックマークのフォルダのように機能する[9]。Opera ではフィードの内容を格納し表示する従来型のフィードリーダを採用している[10]。
ユーザーインターフェイス (UI)
多くの主要ウェブブラウザの UI には、以下のような共通の要素がある[11]。
- 「前へ/次へ」のボタン。前のリソースに戻るボタンと次のリソースに進むボタンである。一部では一つに統合されているものもある。
- 「更新」のボタン。現在のリソースを再ロードする。
- 「中止」のボタン。リソースの読み込みを取り消す。一部では「更新」ボタンと統合されている。
- 「ホーム」のボタン。指定したホームページに戻る機能を提供する。
アドレスバーは、Uniform Resource Identifier (URI) の入力のためにあり、入力された URI が指すリソースを表示する。検索バーと統合されている場合もある。- 検索バーは検索エンジンへの入力のためにある。アドレスバーと検索バーが統合されている場合もある。
- サイドバー - ブラウザによって名称は異なる。ウィンドウの左端・右端などにあり表示/非表示を切り替えられる。頻繁に使うが常に表示するほどではない要素(ブックマーク・履歴など)に簡単にアクセスできるようにしている。
ステータスバーはリソースの読み込み状況を表示したり、カーソルの位置にあるリンクの URI を表示したり、ページの拡大機能を提供したりする。- ブラウザによってはスキンで外観を変更できる。
主要なウェブブラウザはウェブページ内のインクリメンタル検索機能も持っている。
多くのタブブラウザには以下のような共通の要素がある。
- タブバー - 複数開いているタブを切り替える。タブをピン留めする・グループ化するなどの管理機能を持つものもある。
- 新しいタブ - タブブラウザで新しいタブを開いた時、単にホームページや空白のページが表示される場合もあるが、Opera 9.2で導入された「スピードダイヤル」を皮切りに多くのブラウザで様々な機能が提供されるようになった。登録したページ(ブックマーク)や頻繁に表示したページの一覧など。
2000年代末期、Google Chromeの登場や画面解像度が低いネットブックの普及などに伴い、UIを整理してページの表示領域を極力拡大する傾向が主流になった。アドレスバーに検索などの機能を統合、ステータスバーの廃止、ボタンの数を最小限にするなどである。
特殊なUIを備えたブラウザ
- テキストベースブラウザ(テキストブラウザ) ウェブページのテキストのみをレンダリングするウェブブラウザ。CUI環境で動作させることができる。スタイルシートや画像、動画といったテキスト以外のコンテンツはほぼ無視されるが、その分必要リソースが少なく動作速度も速い傾向にある。 アクセシビリティの観点から、音声ブラウザ等に対応させるためのテストにも利用される。
- 音声ブラウザ コンテンツを音声として読み上げるブラウザ。原理はテキストブラウザと同じだが、読み上げ機能に特化している。
- ヘッドレスブラウザ 通常のUIを備えず、レンダリング結果を画面に表示する代わりにファイル等で記録するウェブブラウザ。WEBコンテンツの制作者がテストに利用する事が多い。いわゆるWEBクローラーはそれ自身がヘッドレスブラウザとして動作している。 通常のブラウザと同じレンダリングエンジンを内蔵しており、単にHTMLを取得しただけではわからないスクリプトの動作結果やCSSによる装飾結果も確認できる。ヘッドレスブラウザはコマンドのパラメーターや、コンテンツ本体とは別に用意したスクリプト言語等を利用して制御する。
- 専用ブラウザ 特定ウェブサイトの閲覧に特化したブラウザ。ブラウザ独自のGUIを内蔵している物では、汎用ブラウザよりも操作性が優れる。2ちゃんねるブラウザのようにサーバーから直接ローデータを取得してレンダリングするものや、http以外の手段で通信しているものもある。 汎用ブラウザの拡張機能として実装されているケースもある。回線速度やハードウェアのリソースが潤沢ではなかった時代では有力な実装方法であったが、開発コストが大きい為廃れる傾向にある。 なお、スマートフォン用の「アプリ」は専用ブラウザ的な運用がなされているが、実態は特定サイトに接続を固定化された汎用ブラウザという事も珍しくない。
- 最小主義のブラウザ UNIX哲学に基づいたブラウザ。Webページの解釈・表示のみを行ない、例えばタブやボタンを持たない。タイル型ウィンドウマネージャと併用されることが多い。UNIX哲学では、「一つのことを、うまくやれ」の精神が重要視される。Uzbl等一部の(特にX向けの)ブラウザはこの教義をかなり厳密に守っていると言える。Uzblは2017現在も開発が続いているWebkit解釈によるWebブラウザである。このブラウザは下部のステータスバーと呼ばれる一行の表示を除き、タブやその他一切のUIを持たない。操作は設定ファイル(多くの場合
~/.config/uzbl/configというテキストファイルである)で定義され、標準ではVi風の鍵盤操作が定められている。最小主義と言ってもWebブラウザの本義は満たしており、UzblはAcid3を満点で合格している。これらのブラウザはウィンドウマネージャ(親和性の高いものにawesome, i3が挙げられる)によってタブブラウザのように操作できる。
ウェブ標準への対応
初期のウェブブラウザが対応していた HTML は非常に単純なものだった。ウェブブラウザの発展により HTML の標準でない方言が生まれ、互換性問題が大きくなっていった。最近のウェブブラウザは標準および事実上標準の HTML と XHTML 、それらに高度な表現や機能を付加する CSS・JavaScript などに対応している。
表示したときの見た目はどのブラウザでも同じであるべきだが、そうでない場合もある。
プラグイン
多くのウェブブラウザにはプラグインが用意されており、ダウンロードして組み込むことで機能を拡張できる。主要なものにはAdobe Flash Player、Adobe Acrobat Reader、Java Runtime Environment、Microsoft Silverlightなどがある。
Internet Explorerおよびその互換ブラウザではActiveXという独自の規格が用いられる。それ以外のブラウザではNetscape Navigatorで用いられ事実上の標準となったNPAPIや、それを拡張したPPAPIという規格が用いられる。
コンピュータリソースの消費やセキュリティのリスクが上昇すること、ウェブ標準であるHTML5等でプラグインを用いなくてもウェブの表現力・機能性が多彩になったことなどから、プラグインは淘汰される傾向にある。
拡張機能
ウェブブラウザが標準では持たない機能を追加するアドオン。
- サードパーティ製ツールバー
ツールバーの項目を参照。企業がページアクセスの誘導を狙って配布するケースが多い。セキュリティの問題やUIがシンプルになる傾向があることなどで下火になった。- 各ウェブブラウザの拡張機能
- Firefox・Google Chrome・Safari・Opera等には独自の拡張機能フォーマットがあり、ブラウザの開発元が用意したポータルサイトで配布される。多くは企業ではなくユーザーの有志が制作しており、UIの改善・広告ブロックなど様々な機能を提供する。
プライバシーと安全性
多くのウェブブラウザは HTTPS に対応しており、ウェブキャッシュや Cookie や閲覧履歴を素早く簡単に消去する機能もある。しかしそれだけでは対処できないセキュリティのリスクに晒され、マルウェアに悪用されたり、(現在は死語になったが)ブラウザクラッシャーなどでブラウザのみならずオペレーティングシステムをフリーズさせられる場合がある。各ブラウザや Adobe Flash Player などのプラグインはセキュリティホールの修正などで頻繁にアップデートを繰り返している。ブラウザ自体にもブラックリストで悪質なサイトへのアクセスを防止する・自動アップデートなどのセキュリティ向上機能が追加されているが、アンチウイルスソフトウェアなどで OS 全体を保護するのが望ましい。
コンピュータセキュリティ、ネットワーク・セキュリティも参照。
歴史

NeXT 上で動作する WorldWideWeb は1991年に登場し、最初のウェブブラウザとなった[12]。
ウェブブラウザの歴史は1980年代末に遡り、それから様々な技術の基礎を築きあげた最初のウェブブラウザ、WorldWideWeb がティム・バーナーズ=リーによって1991年に公開された。このブラウザは既存および新たなソフトウェアとハードウェアの色々な技術とともに寄せ集められていた。なお、WorldWideWeb は後に Nexus へと改称されている[13]。
テッド・ネルソンとダグラス・エンゲルバートはバーナーズ=リーのずっと前にハイパーテキストの概念を開発していた。この核となる部分は World Wide Web に合うのではないか、というエンゲルバートの提案にバーナーズ=リーは賛同した。

マーク・アンドリーセン
1993年にNCSA Mosaicが登場した。Mosaic は画像が扱える最初のウェブブラウザの一つであり、これによってウェブの利用者が激増するきっかけとなった[14]。米国立スーパーコンピュータ応用研究所 (NCSA) の Mosaic チームのリーダーであったマーク・アンドリーセンはその後まもなくネットスケープを設立し、Mosaic を汲む Netscape Navigator を1994年にリリースした。このブラウザは瞬く間に世界中のもっとも主流なウェブブラウザとなり、最盛期には全てのウェブにおいて9割もの利用率を占めた。
これにマイクロソフトが反応し、1995年に NCSA から Mosaic のライセンスを引き継ぎ Internet Explorer を開発した。このことが最初のブラウザ戦争の引き金にもなった。マイクロソフトは Internet Explorer を Windows に同梱させることで OS 市場の優位性をウェブブラウザ市場にも引き継がせ、Internet Explorer にも力を持たせることができた。これによって2002年には Internet Explorer の利用率はピーク時で 95% を超えた[15]。2011年2月現在では Net Applications によると利用率が 57% 程度とされており、Internet Explorer のシェア減少が示されている[16]。
1996年に Opera が登場したが利用者を大きく獲得することはなく、2011年2月現在で 2% と常にその前後の利用率となっている[16]。ただし携帯電話のウェブブラウザ市場では最も占有率を伸ばしており、4000万台を超える端末に導入されている。また、いくつかの組み込みシステム向けにも登場しており任天堂の家庭用ゲーム機である Wii や DSi などがある。
1998年に Netscape は Mozilla Foundation を旗揚げし、オープンソースとして自由な競争力のあるブラウザを提供しようと計画した。このブラウザは最終的に Mozilla Firefox として展開された。公開された Firefox はベータ版段階だったがそれなりの愛好者を獲得し、Firefox 1.0 が2004年末期にリリースされてから間もなく Firefox の全バージョン合計で 7.4% の利用率を獲得した[15]。2011年2月現在では 22% の利用率となっている[16]。
アップルの Safari は2003年1月に初めてのベータ版が提供された。アップルの製品での占有率は独占的で、2011年2月現在の利用率は 6.3% となっており、緩やかな上昇傾向を見せている[16]。採用しているレンダリングエンジンは WebKit と呼ばれアップルの iOS, Google の Android, Nokiaの S60, Palm(2010年、ヒューレット・パッカードにより買収) の HP webOS などいくつかの携帯電話のプラットフォームでは標準的なものとなっている。
上述のように、ブラウザのシェア1990年代後半以降のWindowsの普及に伴いInternet Explorerの占有が続いていたが、2008年9月に Google が WebKit を基にして開発した Google Chrome が2010年代に入って著しくシェアを伸ばし、2011年2月時点で11%の利用率に成長した[16]。この増加傾向は Internet Explorer や Firefox の減少傾向と同期している[17]。そして2011年12月、Google Chrome は Internet Explorer 8 を越えて最も広く使われているウェブブラウザとなった。ただし、Internet Explorer の全バージョンを合計すると、IE が今でも最も広く使われているウェブブラウザである[18]。
2015年時点ではChromeの世界シェアはInternet Explorerを抑えて1位となっており、過半数を占めるようになった。Internet ExplorerおよびFirefoxのシェア減少は著しく、それぞれ2位(19.9%)および3位(17.87%)となりChromeとの差が急激に広がっている。[19]一方で日本国内に限ると、依然としてInternet Explorerのシェアは高く過半数を占めている。[20]Windows 10のリリースに合わせて新たにEdgeが登場したが、依然シェアは低く既存ブラウザと置き換わるには程遠い状況である。
なお、成長著しいスマートフォンや非 PC のタブレットの分野では、OS 付属のブラウザが利用されることがほとんどであり、Android の標準ブラウザと iOS の Safari が OS の占有率にほぼ比例して普及している。一方、Chromeはこの分野においても複数のOSに対応しPCブラウザとの各種データ同期も可能なアプリをリリースしている。Opera など独自のブラウザをスマートフォン・タブレット対応アプリとしてリリースする動きもある。
推奨ブラウザ
本来ウェブサイトは様々な OS 環境・ウェブブラウザで見られるようにウェブ標準などに則し、アクセシビリティ等を考慮した形で作成される必要がある。しかしウェブサイトによっては種々の都合からサイトの閲覧に必要な環境として特定の推奨ブラウザを明記していることがあり、閲覧者は技術上の理由から推奨ブラウザに合わせたウェブブラウザの選択が必要となることもある。また、推奨ブラウザの記述内容によってはユーザが安全上の不利益を被る場合もある。
出典
^ Jacobs, Ian; Walsh, Norman (2004年12月15日). “URI/Resource Relationships”. Architecture of the World Wide Web, Volume One. World Wide Web Consortium. 2009年6月30日閲覧。
^ “The SeaMonkey Project”. Mozilla Foundation (2008年11月7日). 2009年6月30日閲覧。
^ “Cyberdog: Welcome to the 'doghouse!” (2009年7月5日). 2009年6月30日閲覧。
^ Teelucksingh, Dev Anand. “Interesting DOS programs”. Opus Networkx. 2009年6月30日閲覧。
^ Andersen, Starr; Abella, Vincent (2004年9月15日). “Part 5: Enhanced Browsing Security”. Changes to Functionality in Microsoft Windows XP Service Pack 2. Microsoft. 2009年6月30日閲覧。
^ “Pop-up blocker”. Mozilla Foundation. 2009年6月30日閲覧。
^ “Safari: Using The Pop-Up Blocker”. Mac Tips and Tricks. WeHostMacs (2004年). 2009年6月30日閲覧。
^ “Simple settings”. Opera Tutorials. Opera Software. 2009年6月30日閲覧。
^ Bokma, John. “Mozilla Firefox: RSS and Live Bookmarks”. 2009年6月30日閲覧。
^ “Opera Mail で RSS ニュースフィードを扱う”. オペラ・ソフトウェア. 2009年6月30日閲覧。
^ “About Browsers and their Features”. SpiritWorks Software Development. 2009年5月5日閲覧。
^ Stewart, William. “Web Browser History”. 2009年5月5日閲覧。
^ “Tim Berners-Lee: WorldWideWeb, the first Web client”. W3.org. 2011年12月7日閲覧。
^ “Bloomberg Game Changers: Marc Andreesen”. Bloomberg.com (2011年3月17日). 2011年12月7日閲覧。
- ^ abNovember 24, 2004 (2004年11月24日). “Mozilla Firefox Internet Browser Market Share Gains to 7.4%”. Search Engine Journal. 2011年12月7日閲覧。
^ “Internet Explorer usage to plummet below 50 percent by mid-2012” (2011年9月3日). 2011年9月4日閲覧。
^ “CNN Money claims that Chrome is more popular than IE8”. CNN. 2011年12月19日閲覧。
^ “ついに日本でもIEが過半数割れに、世界はすでにChromeが寡占”. 2015年8月9日閲覧。
^ “シェアの下落続くIE - 6月ブラウザシェア”. 2015年8月9日閲覧。
関連項目
- NEXTSTEP
- ウェブサイト
- ウェブブラウザの一覧
- ブラウザ戦争
HTMLレンダリングエンジン(レイアウトエンジンとも)- タブブラウザ
- ツリーブラウザ
- ラインモードブラウザ
- モバイルブラウザ
- 推奨ブラウザ
- インターネットスイート
外部リンク
Architecture of the World Wide Web, Volume One W3C
WorldWideWeb: Proposal for a HyperText Project W3C
| ||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||